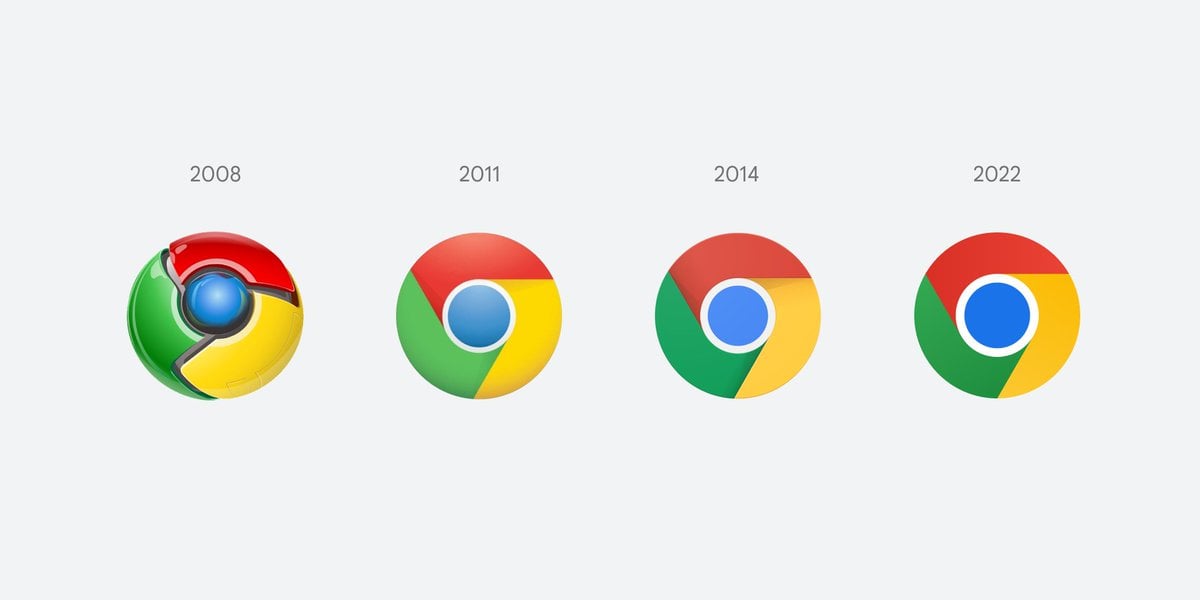
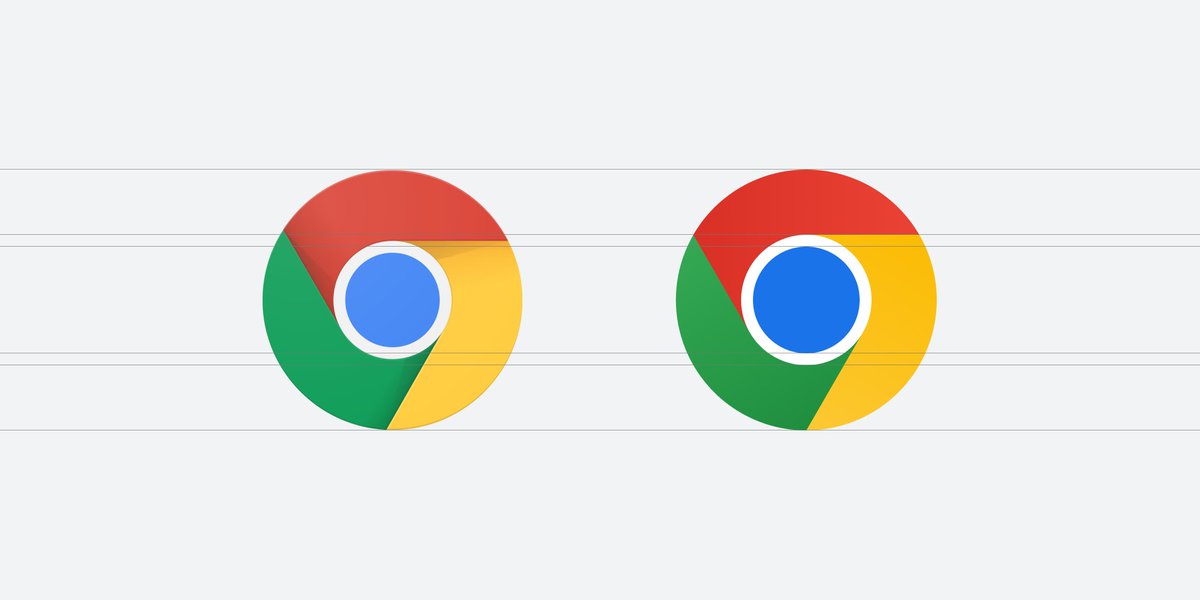
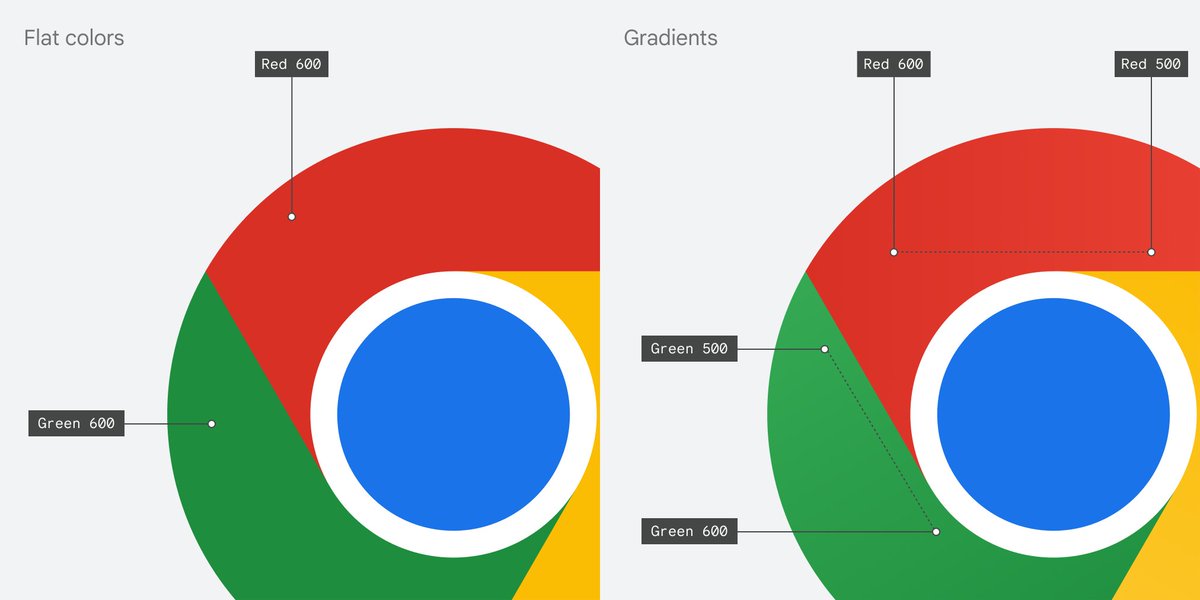
Elvin Hu ทีมออกแบบของ Chrome โพสต์อัพเดตผ่านทวิตเตอร์ ว่ากูเกิลปรับดีไซน์ของไอคอน Chrome ใหม่ครั้งแรกในรอบ 8 ปี โดยดูเผินๆ แล้วอาจไม่เห็นความแตกต่าง สิ่งที่เปลี่ยนแปลงคือเอาเงาสีเข้มออก เปลี่ยนเป็นสีแบบ flat แทน ปรับสีให้สดขึ้นเหมือนไอคอนอื่นของกูเกิล และปรับสัดส่วนภาพเล็กน้อยโพสต์ของ Elvin Hu มีรายละเอียดเหมาะให้ดีไซเนอร์เรียนรู้หลายเรื่อง ตัวอย่างคือ การปรับสัดส่วนของไอคอนให้สมดุลมากขึ้น (วงกลมสีน้ำเงินเดิมทีอยู่ไม่กลางพอดี) และสีแบบ flat นั้นจริงๆ ไม่เป็นสีเดียวอย่างที่เราคิดกัน เพราะกูเกิลลองเอาสีแดงวางติดกับสีเขียวแล้วพบว่าไม่เวิร์ค เลยใช้วิธีไล่สีเล็กน้อย (Green 500 -> 600) เพื่อให้คู่สีวางด้วยกันแล้วสวยขึ้น



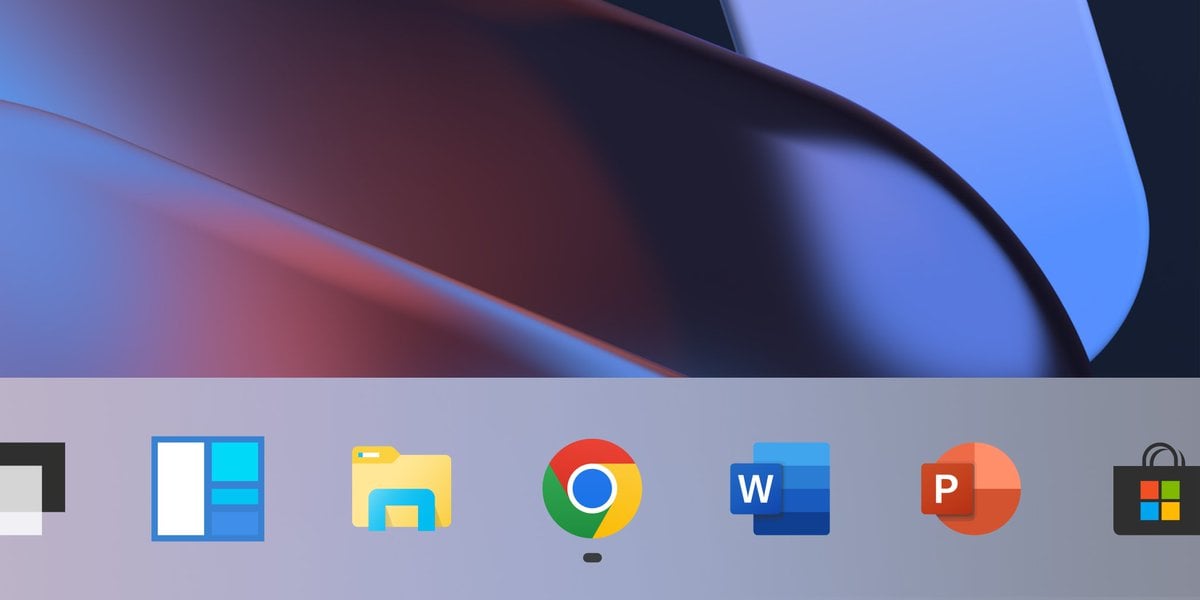
นอกจากการเปลี่ยนไอคอนแล้ว ทีมออกแบบของกูเกิลยังปรับไอคอนที่ใช้ในแต่ละ OS ให้เหมาะกับแนวทางของ OS นั้นด้วย เช่น บน Windows ใส่ gradient เพิ่มเล็กน้อยและใช้สีที่ไม่สดมากนัก เมื่อเทียบกับบน Chrome OS ที่สีสดกว่าแต่ไม่มี gradient


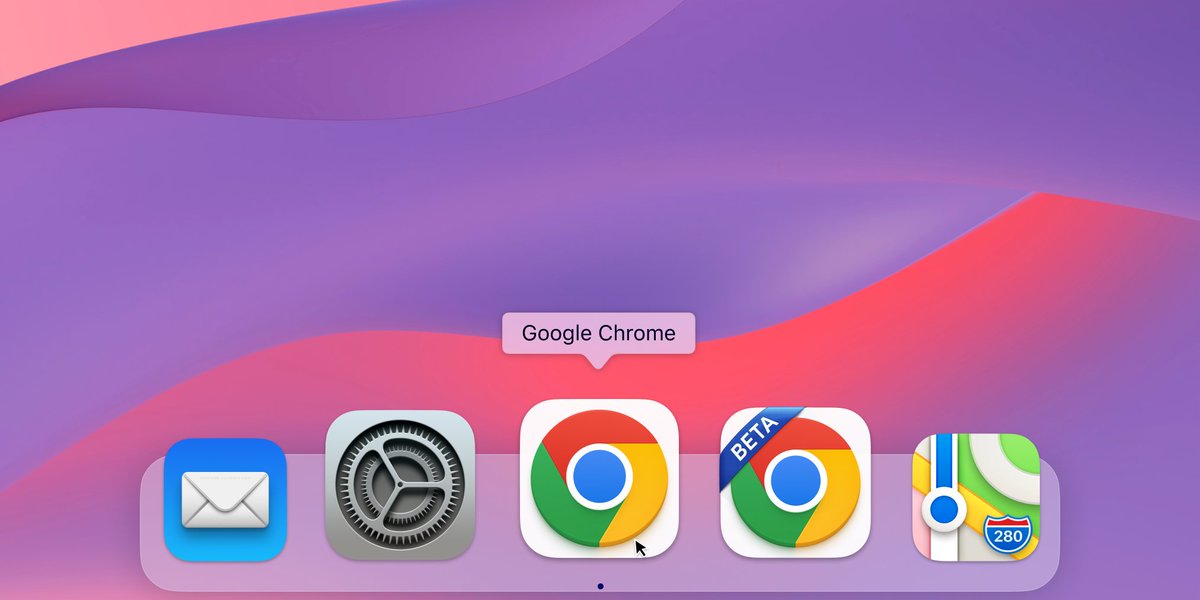
ส่วนบน macOS เป็นการทำไอคอนเป็น 3D นูนขึ้นมาที่ขอบด้านล่าง เพื่อให้เหมือนกับไอคอนอื่นๆ ของแอปเปิล และไอคอนสำหรับ Chrome Beta/Dev
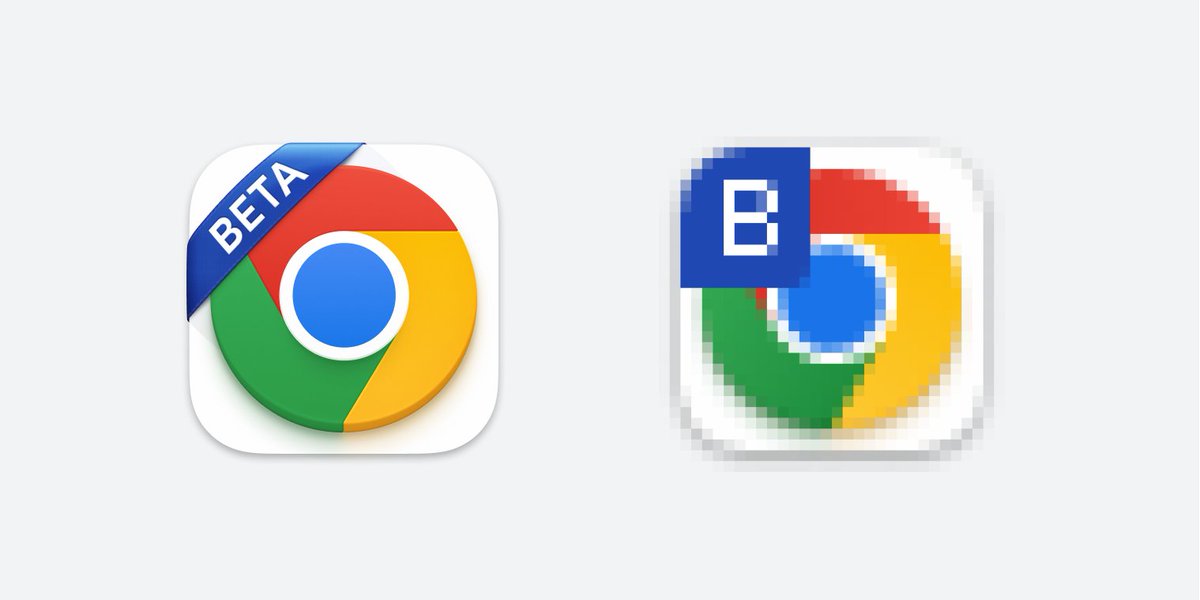
. มีการคาดแถบสีน้ำเงิน ซึ่งจะลดขนาดลงเป็นตัว B/D ในไอคอนขนาดเล็กมากๆ


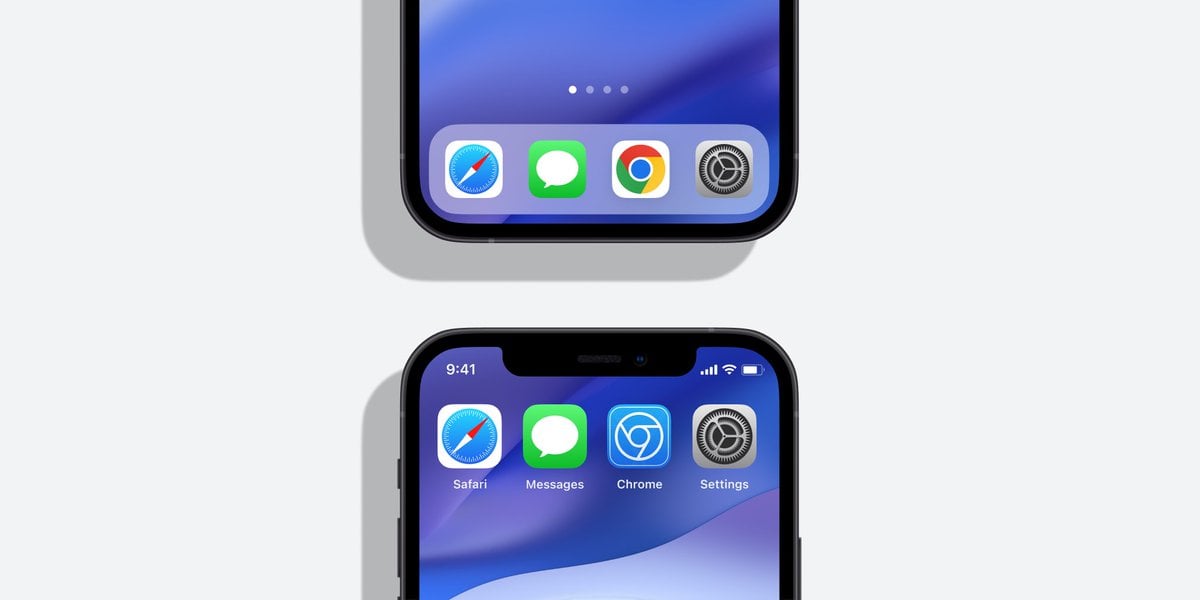
แต่พออยู่บน iOS ไอคอนของเวอร์ชัน Beta จะเปลี่ยนมาใช้สีน้ำเงินเหมือนพิมพ์เขียว (blueprint) ซึ่งนำสไตล์มาจากไอคอนสายนักพัฒนาของแอปเปิล

Elvin ยังเล่าว่ากูเกิลลองทำไอคอน Chrome เวอร์ชันมีเส้นแบ่งสีขาวระหว่างแต่ละสีด้วย แต่พบว่าไม่เวิร์ค โดยเฉพาะกรณีวางไอคอนบนพื้นหลังสีขาว

ไอคอนใหม่ของ Chrome จะเริ่มนำมาใช้งานในอีกไม่กี่เดือนข้างหน้า